
Returns whether or not the string starts, ends or contains a specifiedĬombines the text of two strings and returns a new string. Position of specified substring, respectively. Return the position of specified substring in the string or last
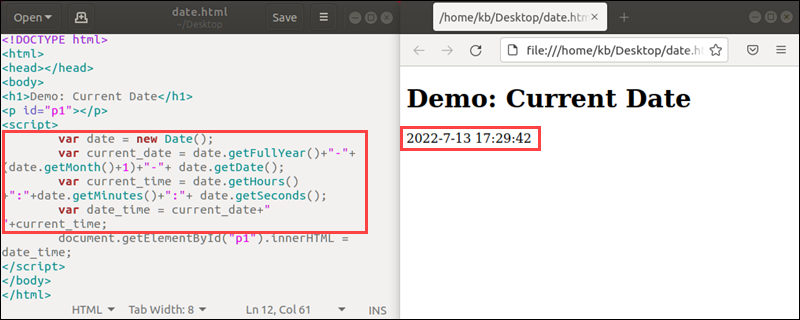
#FORMAT DATE STRING JAVASCRIPT CODE#
Return the character or character code at the specified position in The following table summarizes the methods of String objects. (Examples should be added to this page after MDN bug 857438 is fixed.) See also omCodePoint() or ().Ī String object has a variety of methods: for example those that return a variation on the string itself, such as substring and toUpperCase. Accessing the individual code units in such a string using brackets may have undesirable consequences such as the formation of strings with unmatched surrogate code units, in violation of the Unicode standard. For example, a string containing the single character U+1F600 "Emoji grinning face" will have length 2. Hello = "L" // This has no effect, because strings are immutableĬharacters whose Unicode scalar values are greater than U+FFFF (such as some rare Chinese/Japanese/Korean/Vietnamese characters and some emoji) are stored in UTF-16 with two surrogate code units each. Warning: unreachable code after return statementĬonst hello = "Hello, World!" const helloLength = hello.Warning: -file- is being assigned a //# sourceMappingURL, but already has one.TypeError: X.prototype.y called on incompatible type.TypeError: setting getter-only property "x".TypeError: Reduce of empty array with no initial value.TypeError: property "x" is non-configurable and can't be deleted.TypeError: invalid assignment to const "x".TypeError: invalid 'instanceof' operand 'x'.TypeError: cannot use 'in' operator to search for 'x' in 'y'.TypeError: can't redefine non-configurable property "x".TypeError: can't delete non-configurable array element.TypeError: can't define property "x": "obj" is not extensible.TypeError: can't convert BigInt to number.TypeError: can't assign to property "x" on "y": not an object.


As no one has put these up as actual answers, I've done it myself. at 3:12 1 Neither Datejs nor Tempus are Node libraries (though they can be used with Node you can't use the npm library installer).



 0 kommentar(er)
0 kommentar(er)
